JavaScript的ECMAScript
本文共 1336 字,大约阅读时间需要 4 分钟。
javascript的组成(以下简称js)
三部分组成
(1)ECMAScript - ECMA : 欧洲计算机协会- 由ECMA组织制定的js的语法,语句....
(2)BOM - broswer object model: 浏览器对象模型 (3)DOM- document object model:文档对象模型
注意,我们这里只是简单的javascript的使用指南,更深层次的学习请参考javascript犀牛书籍指南吧。
ECMAScript
ok,我们先从ECMAScript来说起吧!
js如何融入html
首先我们来说一下js如何融入html的:
这里有两种方式:
第一种是直接在html中写入js脚本,第二种是引用一个外部的js脚本文件。
使用代码如下:
one
//第二种方式引如的js脚本文件如下:文件名为one_1.jsalert("第二种使用方式成功了") js的原始类型和声明变量
接下来我们说一下js的原始类型和声明变量js为弱语言,所以我们只需要使用var关键字来声明数据
js的原始类型(五个) - string: 字符串 *** var str = "abc"; - number:数字类型 *** var m = 123; - boolean:true和false *** var flag = true; - null *** var date = new Date(); *** 获取对象的引用,null表示对象引用为空 ,所有对象的引用也是object- undifined *** 定义一个变量,没有赋值
*** var aa;
** typeof(); 查看当前变量的数据类型好了,说了这么多就让我们用一下吧!
one
js语法
按照基本学习语言的过程,下面我们就该学习js语法了吧,但是在这里我不准备说了,如果你学过java的你就直接按照java的方式来使用就行了。js运算符
同上。
js数组
定义数组的方式有三种。
三种方式的使用代码如下:
在这里有点和java不同的地方时,数组中可以存放不同数据类型的变量。one
js函数
js函数定义的语法有三种方式,使用代码分别如下:
one
js的全局变量和局部变量
** 全局变量:在script标签里面定义一个变量,这个变量在页面中js部分都可以使用 - 在方法外部使用,在方法内部使用,在另外一个script标签使用 ** 局部变量:在方法内部定义一个变量,只能在方法内部使用js的重载
在解决这个问题之前我们先要明确一下js中是不能实现重载机制的,我们所谓意义上的重载只是模拟。
one
然后就是js的几个对象了
String对象
Date对象
Array对象
Math对象
关于这几个对象的使用我们也不详细的说了,可以参看document文档。
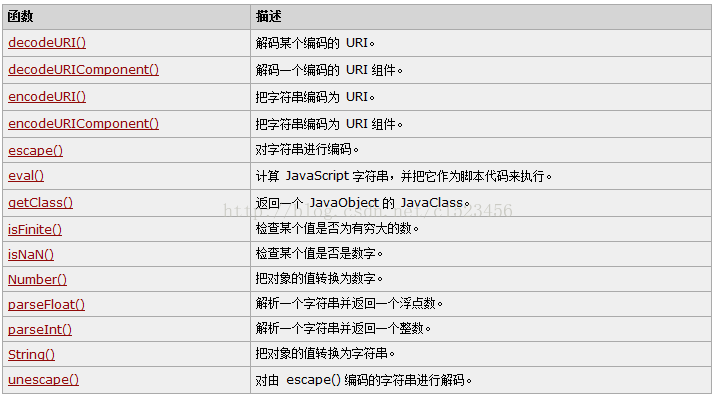
js的全局函数
由于不属于任何一个对象,所以直接写名称使用
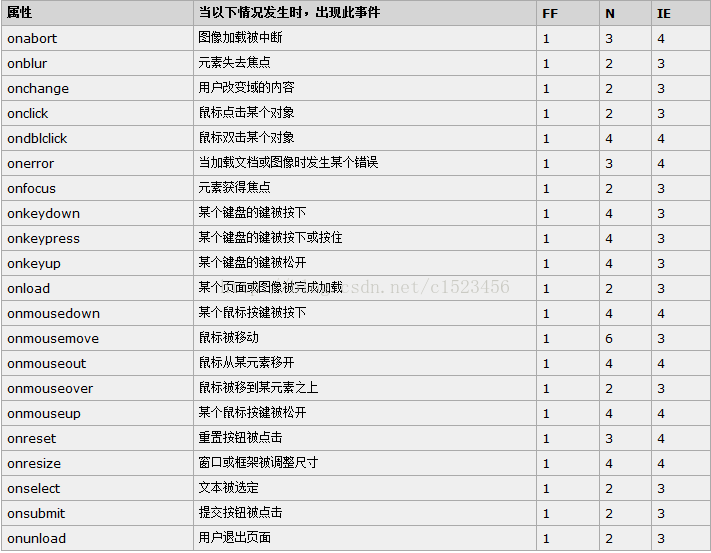
事件句柄
关于事件句柄的使用:
one
你可能感兴趣的文章
leetcode 130. Surrounded Regions
查看>>
【托业】【全真题库】TEST2-语法题
查看>>
博客文格式优化
查看>>
【托业】【新托业全真模拟】疑难语法题知识点总结(01~05)
查看>>
【SQL】group by 和order by 的区别。
查看>>
【Python】详解Python多线程Selenium跨浏览器测试
查看>>
Jmeter之参数化
查看>>
Shell 和Python的区别。
查看>>
Python 列表(list)、字典(dict)、字符串(string)常用基本操作小结
查看>>
Loadrunner之https协议录制回放报错如何解决?(九)
查看>>
python中xrange和range的异同
查看>>
列表、元组、集合、字典
查看>>
【Python】easygui小甲鱼
查看>>
【Python】关于Python多线程的一篇文章转载
查看>>
【Pyton】【小甲鱼】文件
查看>>
【Pyton】【小甲鱼】永久存储:腌制一缸美味的泡菜
查看>>
【Pyton】【小甲鱼】异常处理:你不可能总是对的
查看>>
APP性能测试工具
查看>>
【Pyton】【小甲鱼】类和对象
查看>>
压力测试工具JMeter入门教程
查看>>